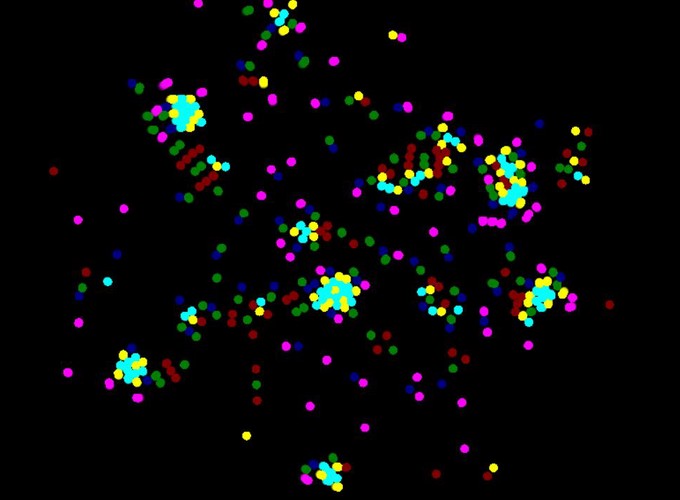
This is a JS implementation of a particle system. The project simulates particles in a ‘box’ and assigns random forces between different types of particles. Interestingly, certain behaviors arise that are ‘life-like’ from these rules. The particles interact with each other arising in behaviors that mimic cell behavior.
This simulation works by having each particle type have a certain force associated with another particle type. Sometimes the force can attract, sometimes it repels. The force is stronger the closer the two particles are, but after a certain point, they do not affect each other. The randomization of these forces leads to a number of interesting behaviors. You can play with the simulation in the widget below!
You can control the number of particles (and click to add more of a certain type), the interaction radius controls the distance at which particles interact with each other (a global variable here), and a few other options. Feel free to edit the code and try out other values in the web code editor.
I was inspired by this from an Evolution Class I took at Cornell where I read the theories of biologist Lynn Margulis. I was further inspired to create my own implementation from Jeffrey Ventrella’s Clusters, which has examples in both the browser and in augmented reality. Furthermore, I also drew inspiration from this study and HackerPoet and his Particle-Life Video. The main idea, from Lynn Margulis is that all organisms naturally gravitate to other kinds of organisms, and likewise are repelled by different organisms. These particles experience attractions and repulsions with other particles of different colors. They cluster into social pods, or scatter and flee, often mimicking biological behaviors. Clusters shapeshift and exchange parts of their identities, much like the tiny organisms that came together in early evolution to form symbiotic unions.